Урок 1
Язык HTML: что это такое и как он работает
Рассказываем что такое и как оно работает
HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки текста. Он нужен, чтобы размещать на веб-странице элементы: текст, картинки, таблицы и видео.
Когда вы заходите на сайт, браузер подгружает HTML-файл с информацией о структуре и контенте веб-страницы. HTML как бы выстраивает визуальный фундамент сайта, но не «запускает» сайт самостоятельно. Он всего лишь указывает, где располагаются элементы, какой у них будет базовый дизайн, откуда брать стили для элементов и скрипты (обычно их пишут на JavaScript).
Из чего состоит HTML-код
HTML состоит из тегов — команд, которые указывают браузеру, как отображать помещённый в них текст. Это и есть элементы веб-страницы. У каждого тега есть имя, которое заключается в угловые скобки < и >.
Например, в тег <p> обычно помещают текст:
<p>Привет, мир!</p>Теги бывают парные и непарные. Парные состоят из двух тегов — открывающего и закрывающего, а непарные — из одного. При этом непарный тег тоже можно закрывать, но это необязательно.
Например, тег <img>, который позволяет разместить картинку на сайте, — непарный:
<img scr='bird.jpg' alt='photo of bird'>У каждого тега есть атрибуты. С их помощью можно передавать элементам веб-страницы дополнительные данные: размеры, уникальный id элемента, ссылки на изображения и так далее.
Элемент <img> включает в себя два основных атрибута — src и alt. Первый добавляет ссылку на файл, а второй — подпись к картинке, которая покажется, если файл не загрузится:
Тег <p> — парный, он всегда должен закрываться тегом </p>. Парные теги применяются для разметки блоков — элементов, в которые можно вкладывать другие элементы (в том числе блоки). К ним относятся:
- контейнеры (div);
- абзацы;
- заголовки;
- списки;
- таблицы.
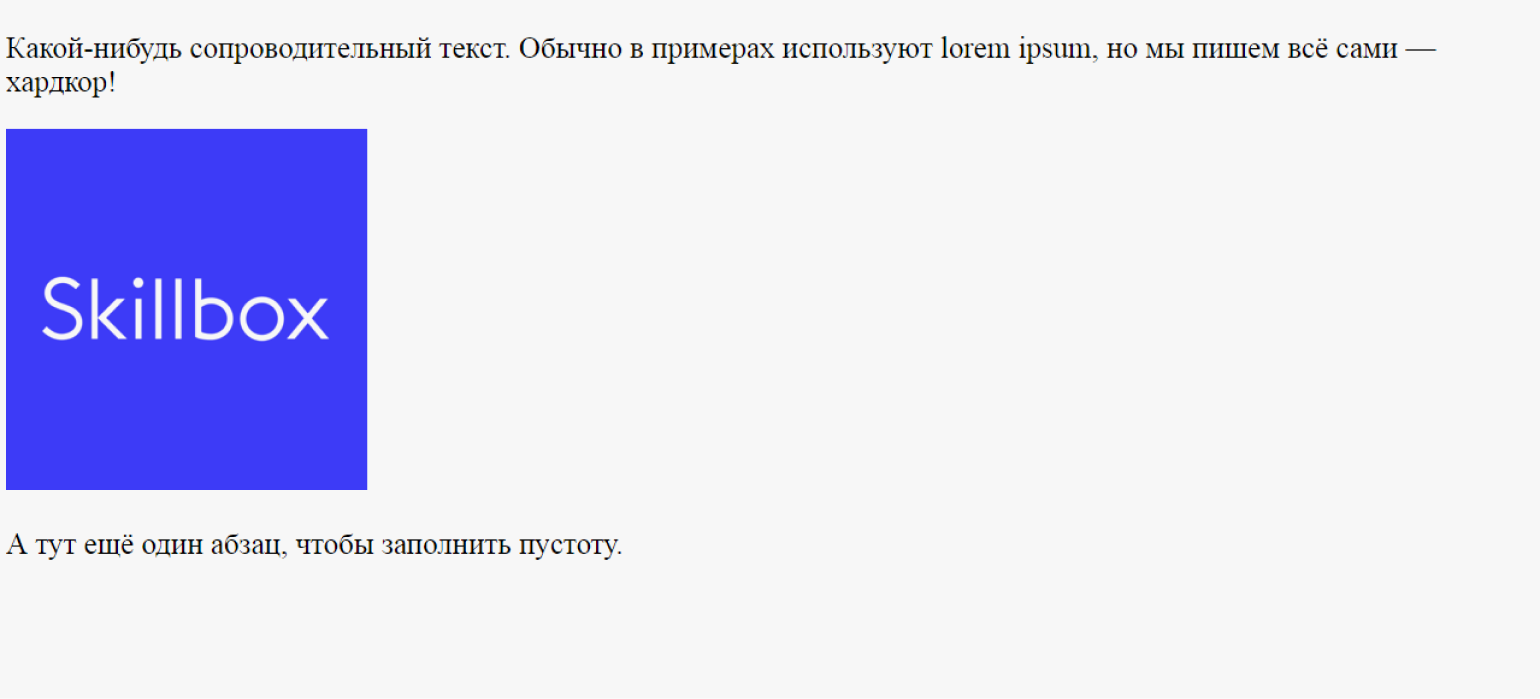
Так выглядит код веб-страницы с тегами <p> и <img>:
<p>
Какой-нибудь сопроводительный текст. Обычно в примерах используют
lorem ipsum, но мы пишем всё сами -- хардкор!
</p>
<img src='image.png'>
<p>А тут ещё один абзац, чтобы заполнить пустоту.</p>А вот как его отображает браузер:
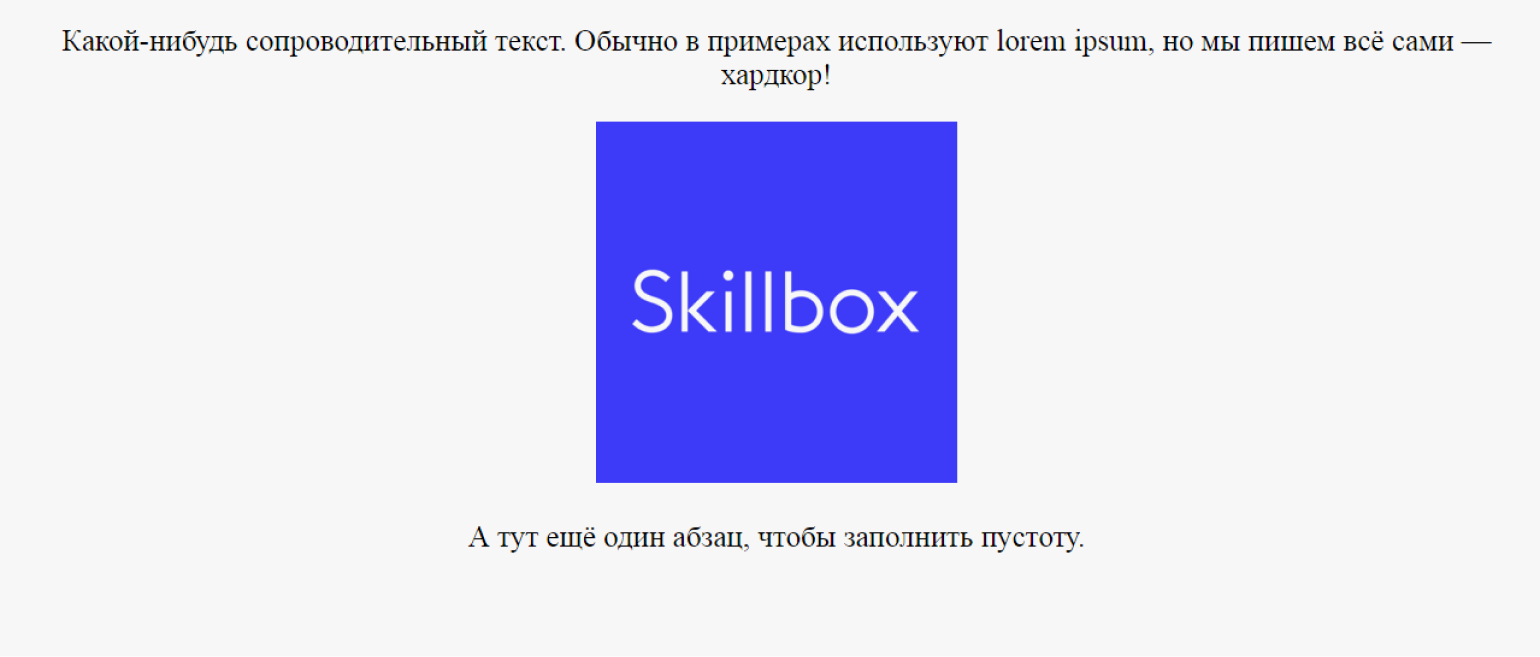
Теперь добавим ещё один тег — <center>. Он центрирует элементы на экране. Затем положим в него теги <p> и <img>:
<center>
<p>
Какой-нибудь сопроводительный текст. Обычно в примерах используют
lorem ipsum, но мы пишем всё сами -- хардкор!
</p>
<img src='image.png'>
<p>А тут ещё один абзац, чтобы заполнить пустоту.</p>
</center>
У нас получился такой результат:


Комментарии
Отправить комментарий